Swiftで自分のクラス名を表示する方法
Swiftで自分のクラス名を表示する方法
NSOdjectのサブクラスのdiscriptionメソッドとかで自分のクラス名を表示したいと思ったのだけど、
Swiftではself.classが使えない。
discriptionメソッドで使うだけなので別にクラス名直書きでもいいのだけれど、
なんだかすっきりしないので調べてみた。
コンソール出力や、Unit testなどでクラスを比較するときに使える。
サンプルプロジェクト
https://github.com/satomikko94/PrintProjectName
実行結果
(コンソール出力)
Class name : PrintProjectName.PrintClassName or Class name : PrintProjectName.PrintClassName
解説
PrintClassName内のdescriptionメソッドで、
{Project Name}.{Class Name}
の形式でクラス名(及びプロジェクト名)を返している。
func description() -> String { return "Class name : \(NSStringFromClass(self.dynamicType)) or \nClass name : \(reflect(self).summary)" }
NSStringFromClass(self.dynamicType)
dynamicTypeを使うと、インスタンスのクラス自身(サブクラス化されていればサブクラス)が参照される。
(参考 : インスタンスメソッド内でクラスメソッドを呼ぶ #Swift)
Objective-Cのself.classとだいたいおなじようにself.dynamicTypeが使えると思われる。
ただ、self.dynamicTypeはそのままコンソール出力すると(MetaType)と出力されるだけなので、
NSStringFromClassを利用してStringに変換すればOK!
reflect(self).summary
reflect()メソッドはオブジェクトの情報を取得するメソッド。
そこに.summaryをつけることで、String形式に変換している。
これじゃだめだった
println("\(self.dynamicType)") // Prints "(Metatype)" println("\(object_getClassName(self))"); // Prints "0x7b680910 (Pointer)" println("\(self.className)") // Compile error! println(PrintClassName.self) // Prints "(Metatype)"
Qiitaにも投稿してみた
モンサンミッシェルに行って来た〜Capitaine Trainでチケット取って旅に出る方法
2週間ほど前だけど、パリからモンサンミッシェルに行ってきた。



その際Capitaine Trainというサービスを使って電車+バスのチケットを取ったのだけど、
これが結構便利で使いやすかったので、チケット予約や発券のやり方を書いておこうと思う。
モンサンミッシェル以外の都市に行くときも使えると思う。
Capitaine Train
Capitaine Train: train tickets 6
カテゴリ: 交通
Google Playで詳細を見る
Webサイトの他に、iPhone, Android Appがある(実際私はAndroid Appで予約した)
今回はWebサイトの画面で。
(1) Sine up
会員登録はFacebook認証使って出来る。便利。FBアカウントない人はここで会員登録
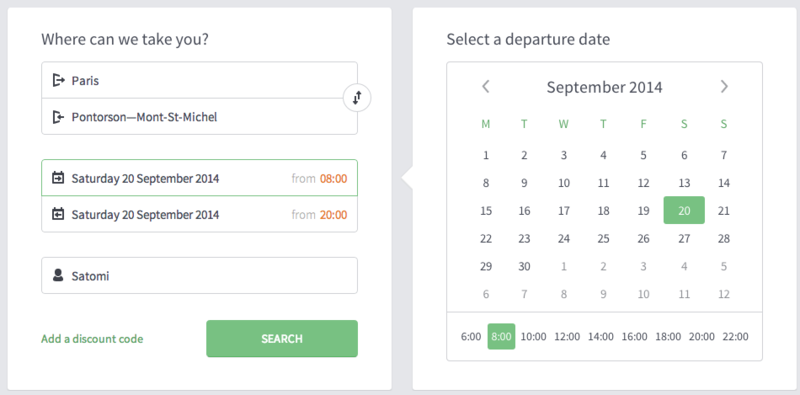
(2) 出発元、行き先、往復の時間を指定。

- 時間は前後の時間を出してくれるのでだいたいでOK
- 同行者がいる場合はここで指定する。身分を確認されることがあるから名前はちゃんと入れたほうがいいらしい(今回は全くチケット確認されなかったけど。。)
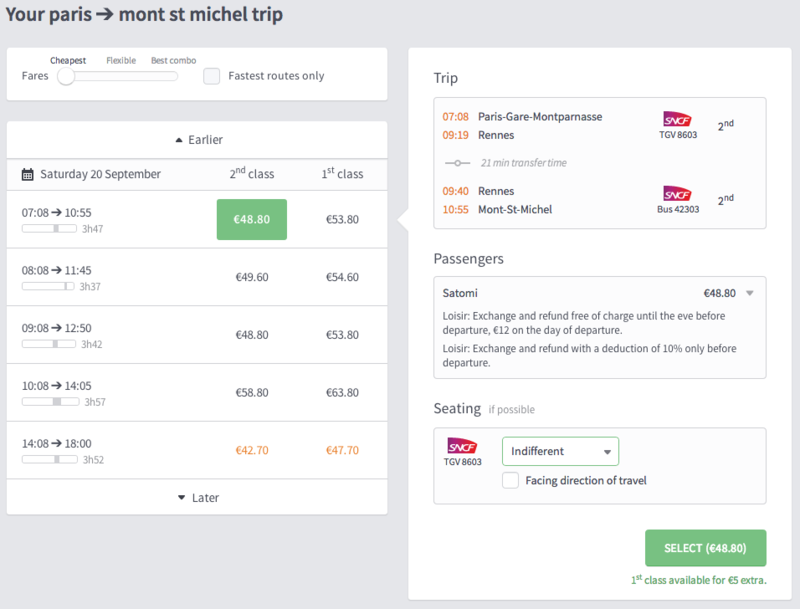
(3) 行きの道を指定

- 電車+バス全て含めた時間と料金が表示される→電車会社のHPで予約するより楽!
- 1st, 2ndは好きな方を選ぶ(2ndでも十分快適だった)
- 右下のSeatingのところで座席タイプの希望を出せる(次で詳しく説明)
- Indifferent : なんでもOK
- Window : 窓側
- Aisle : 通路側
- Twin side-by-side : 隣同士。2人とかで行くとき用
- Next to... : 多分どこか特定の席と隣にしたいときに使う。詳細不明
- その下のFacing direction of travelのチェックを入れると進行方向の向きの席を希望できる。(わたしはこれやり忘れて逆向きだった。。。)
最後にSELECT(price)のボタンを押すと、次に進む
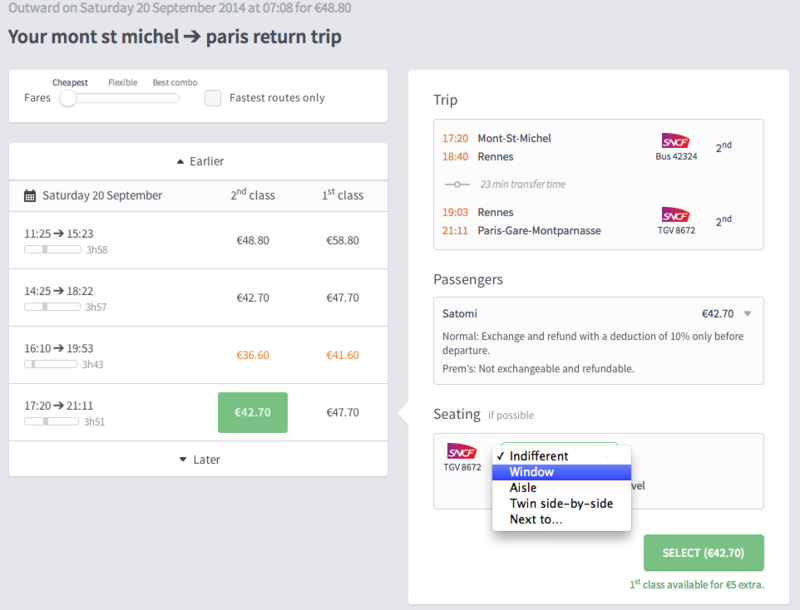
(4) 帰りの道を指定。

これは行きと一緒
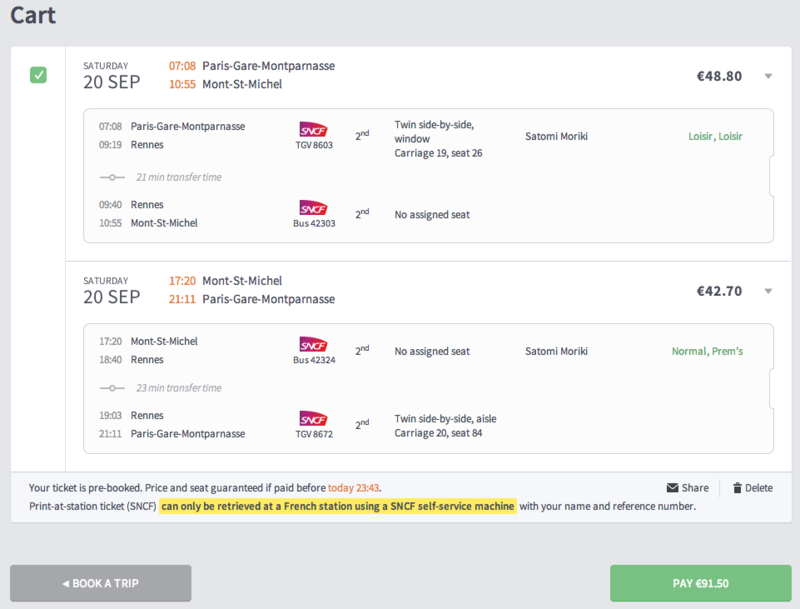
(5) 金額、時間、名前を確認。

OKだったらPAY(price)のボタンを押すと、クレジットカード入力画面に行ける。
ちなみにここまで行けば1回Cartに予約情報が入ってる状態になるので、1回閉じてもCartのところを見れば自分が選択したチケットが表示される。
なのでカード情報の入力はあとからでもOK。
また、下に黄色で囲まれて書いてある「can only be...」は、チケットが駅じゃないと発券できないという意味。
チケットの発券方法
上で言った通りチケットは駅の"SNCF self machine"で発券する必要がある。
発券は当日モンパルナスとか出発する駅で行ってもいいし、前日以前にあらかじめ他の駅で発券することも可能。
何がいいかというと、駅でのチケット発券にはクレジットカードが必要ない。たまに機械で日本のクレジットカードが読み取られなかった、みたいな話も聞くので、これはかなり楽で安心。
駅にあるこういう黄色い機械で発券できる。
発券の仕方は以下のリンクに詳しく載っているのだけど、ここでくわしく説明する。
How do I print my ticket at a French station? - Capitaine Train Help (FAQ)
(1)メールを確認
Capitaine Trainでチケットを予約するとメールが送られてくる。
そのメール本文に書いてある以下の情報を確認。
Reference:
• {6文字の英数字} / {自分の名字}
メールには添付ファイルもあるけど、実際チケット発券に必要なのはこの部分だけ。
(2)真ん中の‘Collection with a file reference number’を選択
(画像引用元上記サイト)
真ん中の一番下にある緑で選択されてるボタンがそれ。上2つはクレジットカード使うやつで違うので注意
(3)‘File and electronic ticket collection’を選択
右側に並んでるボタンから選択。
(4)メールにあった英数字を入力
入力画面が出てくるので、前述したメールにあった{6文字の英数字}を入力
(5)苗字を入力
さらに入力画面が出てくるので、前述したメールにあった{自分の名字}を入力
(6)チケットを選択して印刷
チケットの確認画面が出てくるので、印刷するチケットを選択してPrintボタンを押す。
同行者がいたりで何枚か発見が必要な場合でも、1回で発券できる
(7)チケットを確認

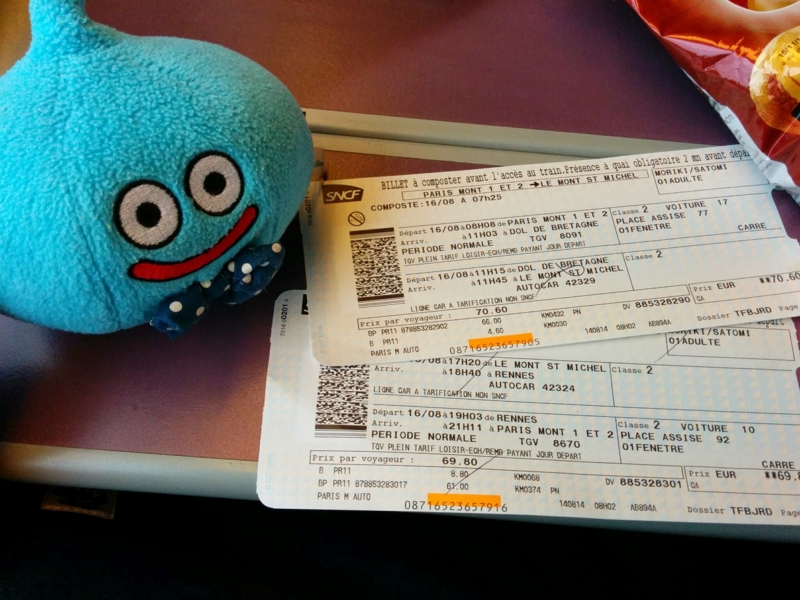
印刷されてくるチケットがこれ。
画像が見にくいけど、上のチケットの真ん中の方に書いてある「TGV 8091」が電車番号。
何番線のホームかはチケットに書かれてないので、当日自分の番号の電車が何番線に来るのか駅の電光掲示板などで確認すること。
また、右側に書かれている「VOITURE 17」は17号車、「PLACE ASSISE 77」は77番の席という意味。何号車かは電車に書いてある。
あと行き先や乗り継ぎ、時間も要確認!
(わたしはてっきり行きも帰りもレンヌで乗り継ぎかと思ってたら、行きはドル=ド=ブルターニュ乗り換えだって電車乗る直前に気づいた。危なかった・・・)
以上がチケット予約して発券するまで。
Capitaine Trainは電車とバスいっぺんに予約できるし候補の時間を色々出してくれるところと、チケット発券がクレカ無しで出来るのがすごく良かったと思う。
モンサンミッシェルまでの金額・時間について
最後にチケットの取り方関係ないけど、モンサンミッシェルまでの金額・時間について。
自分でチケット取っていく方法と、パリからバスツアーで行く方法を比べてみる。
日帰りで行って帰ってくるのを前提。どっちもそんな詳しい知識ないのでだいたい。。
| 行き方 | 値段 | モンサンミッシェルで過ごせる時間 |
|---|---|---|
| 電車+バス | 交通費:往復で75€(10月)〜140€(8月) 修道院チケット:9€ (日本語オーディオガイド+4.5€) お昼代:約15-20€ -------------------------------- 計:約110〜175€ |
4-5時間 |
| バスツアー | 交通費・チケット代・ガイド代・お昼代 (場合によっては他の場所の観光代)込み ------------------------------ 計:約130〜180€ |
2-4時間 |
私の場合は8月3連休の中日という絶好のタイミングで行ったので交通費だけで140€したけれど、日本語ガイドとかいらないから自分でゆっくり回りたくて電車で行った。
値段も大きく変わらないので(場合によってはツアーのほうが安い)、どっちがおすすめかは人それぞれだと思う。
今くらいの時期なら電車で行ったほうが安い。
あと何点かあるとしたら
- 4,5時間あってもお昼食べてチケット並んで修道院と島探索しておみやげ買って、ってしてたらほんとにあっという間だった。島滞在2時間とかのバスツアーはほんとに行ってちょっと見て終わりになると思う。
- 団体で行けば団体専用入り口で並ばずに修道院に入れるので、そこはツアーで行ったほうが時間短縮になる。8月に行ったら20,30分くらいは並んだ
- Capitaine Trainでみた時に片道4.5-5時間を超えるような道のりだったら、やめてバスツアーにした方がいい(or日にち変えて再度検索)。私の場合は電車バス含めて片道4時間弱で行けた。

そんな感じで!いつかは泊まりで行きたいなあ。
皆様よい旅を!Bon Voyage!
SwiftでUILabelにHTMLを表示する方法
SwiftでUILabelにHTMLを表示する方法
Objective-Cとあまり変わらないけど、若干つまづいたのでメモ。
注)UILabelなので、あくまで表示しかできません。<a>タグでリンククリックとかさせたい場合はUIWebView使いましょう
サンプルプロジェクト
https://github.com/satomikko94/HTMLToLabel
サンプルコード
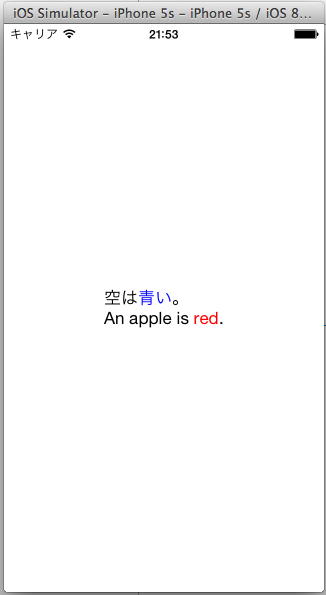
var htmlText = "空は<font color=\"blue\">青い</font>。<br>" + "An apple is <font color=\"red\">red</font>." var err:NSError? self.htmlLabel.attributedText = NSAttributedString( data: htmlText.dataUsingEncoding(NSUnicodeStringEncoding, allowLossyConversion: true), options: [NSDocumentTypeDocumentAttribute:NSHTMLTextDocumentType], documentAttributes: nil, error: &err) self.htmlLabel.font = UIFont(name: "System", size: 14)
実行結果

ポイント
NSAttributedString
基本的には以下のリンク(Obj-C)のとおり、NSAttributedStringを使ってHTMLを変換しています
xcode - Display HTML text in UILabel iphone - Stack Overflow
NSErrorはOptionalに
NSErrorの値は必ずnilが入りうるので、?をつけてoptional型にしましょう。
これを忘れると "Extra argument 'data' in call" とか全然関係なさそうなコンパイルエラーになります
fontの設定
HTMLを表示すると、Storyboardで設定したSystemフォントが英字で無効になっちゃうので あとからUIFontで設定してます。
SwiftではfontWithNameが非推奨になってinitでfont設定するようになったようですね
UILabelのLinesは0に
HTMLに限ったことではないですが、UILabelの値が可変で2行以上表示させたい場合には
StoryBoardでUILabelのLinesを0に設定しておきましょう

P.S.
同じ内容だけど初めてQiitaに投稿してみた。
Swiftのクラスメソッドの中でクラス定数を使う
私もちゃんと理解してないんだけど、メモ用。Swift限定の仕様じゃないかもしれない。
変なとこあったらご指摘ください。
Swiftのクラスメソッド(SwiftではType Methodかな)の中でクラス定数を使おうとした。
#define TEST_VALUE 1 @implementation TestClass
みたいになってるクラスを書き換えたかったのでやってみると、コンパイルエラーで止められる。。。
class ClassHasInstanceMethod { let testValue:Int = 1 class let testValue2:Int = 1 // Error! Class variables not yet supported func getValue() -> Int{ return testValue } class func getValue2() -> Int{ return testValue // Error! 'ClassHasInstanceMethod.Type' does not have a member named 'testValue' } } var instance = ClassHasInstanceMethod() println(instance.getValue()) // 1
not yet supportedってなんなんだって話なのですが、とりあえず使えない。
あとちゃんと定義してるのにdoes not have a memberって言われてさらに腑に落ちない。
(ちなみにjavaっぽくstaticもつけてみたけど、static letはだめっぽい)
結局いろいろ試行錯誤したら、下のようにするとどうにか動いた。
private let testValue:Int = 1 // Define constant out of class class ClassHasTypeMethod { class func getValue() -> Int{ return testValue } } println(ClassHasTypeMethod.getValue()) // 1
class宣言の外で定数を定義すると、そのファイル内で使える定数になるみたい
(他のクラスから使わないようにするならprivateをつける。)
そういわれてみればObj-Cの#defineも@implementationの前でやってるし、これが普通なのか・・・?
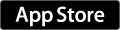
パリで働き始めました

photo:会社から見える時計の建物。20:30でこの明るさ
2週間ほど前からパリで働き始めました。
日々色々いっぱいいっぱいで全然ブログかけてませんでしたが、生活はどうにか慣れてきた気がします。
仕事は..
( ´△` )。՞。゚՞
久々に全てがわからないみたいな状況に直面すると混乱して泡吹きそうになりますね。。。ぶくぶく
でも相当な助けを毎日頂いて、どうにかこうにかやってます。
パリの人たちは想像してたように定時ぴったりにみんな帰るとかではなく、意外と普通に働きますw
でも20:30になったらすっかり最後の一人になってました。
システム的話をすると、深夜対応とかはないしモバPもないです。
会社をでたら完全にプライベートの時間なので、恋人や家族のために使えってことみたいです。
ちゃんとunit / integration testの自動化しておけば、そんなアプリ起因でシステムとまったりすることないだろって言われました(ごめんなさい)
Test Engineerが各チーム必ずひとりずついて、BDD(ビヘイビア駆動開発)で進めてるようです。余りこのへんまだ詳しくないですが。
(逆にこういうの整えてからじゃないとアジャイルやるの難しいんじゃないかっていうのが最近感じてること)
ごはん。フランス人は昼はバケットサンド、夜はフレンチフルコースゆ~っくり味わって食べるイメージでしたが
昼から結構ガッツリだべるし、日本だとかなり食べるの早い私より全然食べるのはやくてびっくり。私もそのうちそのスピードに慣れていきそうだけど。。。
逆に夜の飲み会はひたすら飲むだけで、食べません!食べ物出てきません。衝撃。
ワインだけグビグビ飲んでたら酔うよ・・・!
ただ、なんかお菓子の差し入れとかがやたら多いのであんまり痩せる気はせず、
むしろ最近はチームメンバーにまで「お前体重大丈夫か?」っぽいこと言われる日々です、あれ・・・?
挨拶。握手する挨拶もよくやりますが、
ビズという、ほっぺとほっぺをくっつけて「チュッチュ」って音だけならす挨拶をします。挨拶チュッチュ。
聞いてはいたものの、久々に会った時とかだけにやるのかと思ったら
普通に毎日握手やらビズやらするから衝撃・・・!
男性とやるとひげがあたってたまに痛いです。
一人ひとりにビズして回ってる女性とかもいて、日本なら(*´Д`)ハァハァする人が出てくることでしょう
あとなんか知らないけどリア充多いですw
フランス人はプライベートの話をしないって聞いてきたけど、むしろ日本より全然オープンで、すぐboyfriend / girlfriend の話が出てきます
会社の飲み会で普通にみんながいる前でチュッチュしてる同僚がいた時の衝撃たるや(挨拶じゃなくてガチ)*1
日々発見の毎日、あっという間に一日が終わっていきますが、
色々なこと吸収して頑張っていきます!
À bientôt!!
*1:これはフランス人からしてもやり過ぎな例らしい
Git / GitFlowをチームに導入してよかったこと・よくなかったこと
チーム向けにgit-flowの勉強会をやってみた。
ちょうどいい機会なので、それまで使っていたCVSと比較しながら、
チームにGit/GitFlowを導入してよかったこと、よくなかったことを書いてみる。
状況
うちのチームは1年前くらいにそれまで使っていたCVSを脱して、Gitに全てのリポジトリを移した。
皆にGitにしたいって強いモチベーションがあったわけではなく、CVSが近いうち使えなくなるからということで、半ば強制的に移行した。
長期にわたるリリースが多いので、GitFlowブランチモデルを使ってる。
Git / GitFlowをチームに導入してよかったこと
Pull Requestでレビューがすごく楽
CVS時代はReviewBoardというレビューツールを使ってた。
ReviewBoardも左右のファイルのdiffを見てレビュー出来る点で結構いいツールだったけど、
diffを見るためには自分で変更した後diffファイル作って、それをアップロードして。。。となかなか手間がかかった。
さらに変更ファイル数が多いとアップロードしきれず、わざわざ一つの変更を複数のレビューに分けるとか変な工夫を強いられていた。
Gitで(というかGitの管理ツールで)Pull Requestを使うと、commitしたら勝手に変更がレビューに反映されるので、diffファイル作る手間がない。
また、Pull Reqest上にcommit logが出るので、誰がどの変更をしてどの状態になったかすぐわかる。
Pull Requestはこれなかったらもう開発できないレベルになったと思う。
Repositoryごとにバージョン管理を行うからマージ漏れが減る
CVSはファイルごとにcommitを行い、ファイルごとにバージョンを持っていたので、
変更履歴が一覧で見れないし、全部のファイルがブランチからHEADにマージされたか確認するのもだいぶ苦労してた。
Gitはリポジトリごとにバージョン管理しているので、そのリポジトリに対するコミットログが一目でわかるし、
ブランチをマージする際もそこまで負担がない。
今のアクティブブランチがすぐ見れる
CVS時代、何年も積み重なったブランチとタグがあり、
現在のアクティブブランチを確認するのは後述するExcelブランチ絵を見るしか方法がなかった。
さらに、ブランチを切るときは全体にメールするっていう謎の運用があった。
GitHubなどの管理システムでは、現在切られているブランチをすぐ確認することができる。
リリースが終わったブランチは削除するという運用にすれば、
現在切られているブランチは全てアクティブブランチということになる。(ここの運用は自分たちでやる必要があるけれど。)
今のアクティブブランチさえわかれば、今どんなプロジェクトが進んでいるのかだいたいわかるし
ブランチを切ったことを全体にメールするなんてことはもちろん必要なくなった。
コミットグラフ(ブランチ絵)*1の管理をしなくて良くなった
CVS時代は、それはそれは長く成長したExcelファイルを相手に、コミットグラフを自分たちで描いていた。
Excelなので、誰かが編集中だから今は書けないとか、共有ファイルサーバの容量がいっぱいで今は保存できないとか
辛く厳しい戦いを強いられながら、私達はExcelファイルを編集していた。
まず、Gitは前述したようにアクティブブランチが常に見れる状態なので、ブランチ絵をそもそもそんなに厳重に管理しなくても良くなった。
さらにブランチ絵を見たい場合は、うちのチームは余りまだ活用しきれてないんだけど、SourceTreeやgitkなどのツールを使うと
特に何もせずとも自分の作業のブランチ絵が見れる。

releaseブランチの時点で1度マージできる
これはGitFlowについて。
CVS時代、ブランチをHEADにマージするとなるとそれはそれは一大事だった。
リリース直前に他のマージされたブランチの差分を見ながらデグレって無いか確認しつつ、
半日くらいかけてCVSのいろんなオプションを駆使してdiff確認してマージを行っていた。
git-flowを使うとreleaseの時点で他のブランチがdevelopに入れた変更をマージすることができる。
releaseブランチでQAやリハーサル環境でのテストをやるようにすれば
他のブランチの変更が入った状態でテストを行うことが出来るので、デグレなどのリスクが減る。
さらにリリース直前じゃなくQAの前段階で1回マージできる安心感もある。何かバグがあればreleaseで直せるので。
releaseやhotfixからタグを自動で付けることができる
これもGitFlow.
CVS時代、(これはうち特有だけど)マージ時などににまたこれはこれは色んなタグを付与していた。
ブランチ切った時点のタグ、HEADマージ前タグ、HEADマージ後タグ、ブランチ側マージ前タグ、リリースタグ...etc
CVSの時は1ファイルだけHEADを直更新するとか、ブランチからブランチへマージ、みたいなことをちょくちょくやっていたので
実際これらのタグはdiffなどを確認するとき必要であった。
git-flowコマンドを使うと、 releaseやhotfixを切るときにタグ番号を指定することになり、
さらにreleaseやhotfix→masterへマージするときに自動的にタグ番号が追加される。
masterへの更新はこの2ブランチからのマージでしか起こらないので、タグの管理もシンプルなものになる。
実際CVS時代あんなに使っていたタグも、GitFlowに従うようにしたらこのシンプルなタグ番号のみで十分事足りるようになった。
困ったらググれば色々でてくる
CVSはもうかなり昔のサービスなので、ググってもなかなか情報がありません。
Gitは困ったらすぐ情報が出てくる出てくる!!
git add, commit, pushを取り消す方法やら、git-flowの使い方やら、困ったらgoogle先生に聞けば大抵のことは教えてくれます。
Git / GitFlowをチームに導入してよくなかったこと
学習コストがかかる
これはGitに限らずなんにでも言えることだけど、学習コストはそれなりにかかる。CVSとはかなり異なるコマンド使うのでなおさら。
さらにGitFlowの話になると複雑になって、「こんな複雑なのすぐ廃れるだろ」とか「なんでこんなことやるんだ」とか色々言われたりする。
だけど、そこでくじけずリポジトリ移しちゃえば強制的にGit使うようになるし、その後色々楽になるはずなので、皆様頑張って導入していただきたいですmm
GitFlowの流れが複雑でマージミスがよく起こる

ほんとこれに限るなと。
GitFlowはmaster, develop, feature, release, hotfixという5種類のブランチを使いながら開発していくやり方であり、
どこからどこへマージするべき、というのも明確に上の図のように定められているのですが、これを覚えるのはなかなか大変。
それでもgit-flowコマンドを使っていればミスが起こることはほぼないのですが、全員には浸透しきっていないようで
間違ってまだリリースするべきでない内容がfeature→masterにマージされるみたいなことが何度か起こった。
このへんは気づかないと大惨事だし、気づいてgit resetやgit push -fなどを駆使して修正するのは特定の人だけになるので
こういうGitトラブルシューティングに工数を割かれている部分がある。
(Gitトラブルシューティング力はもっといろんな人に広めないといけない。。。)
GitFlowの流れが複雑で無理やりマージもよく起こる
CVSの時は、1行だけ設定ファイルを変えたいときなど、1ファイルだけcheckoutして更新してHEADに直commitみたいなことができていたのだけど
GitFlowではmasterの直更新は不可なので、ほんの少しの更新でもhotfixブランチを切ってもらってマージすることになる。
それがめんどくさい、と感じるのもまあ当然ではあるので、
無理やりmasterだけ更新して、その内容をpull request使ってdevelop->masterにマージされたりみたいなこともちょくちょく起こる。
この両問題は、GitFlowの使い方を熟知してもらうこと、使うメリットをわかってもらうことが重要だと痛感。
まとめ
以上、Git/GitFlowをチームに導入してよかったこと、よくなかったことでした。
もちろん総合的に見れば良いこと尽くしですが、ちょっと難しいところもあったよというところで。
これからGit、GitFlow使い始める方はご参考にしていただけたらと思います。
*1:そういえばうちはコミットグラフをブランチ絵って言うのですが、社内用語だろうか。。。?
GitHub実践入門-Pull Requestによる開発の変革- スピード感想

昨日、弊社の社内勉強会にGitHub実践入門の著者である @HIROCASTER さんにお越しいただき、GitHub活用術の話をしていただきました。
さらにひょんな流れから、なんと「GitHub実践入門」の本まで頂いてしまった!
ありがとうございます!!ありがとうございます!!
まだ流し読みしかできていないのですが、スピード感想をここに。
心に残ったフレーズ
- Pull Requestを育てる
- GitHub単体だと、現在利用しているプロジェクト管理ツールよりも機能的に足りない点もあるかと思います。ですが、その足りない機能を一度捨ててみることも検討してください。GitHubのような非常にシンプルな機能だけで、ソフトウェア開発は十分にできるはずです(Issueとかの話)
- 常にデプロイ。リリースという概念はない(GitHub Flowの話)
- すべての変更をステージング環境で確認してからデプロイするのはナンセンスです(GitHub Flowの話2)
下2つはあまりに自分の環境と違いすぎてうおおと。
GitHub Flowは、開発者が主体になってるサービスで、自由に変更をリリース(デプロイ)できる人達が使うものだと確認。。。。
やっぱしばらくgit flowを使っていくことになりそう
ただシンプルがベストっていうのはこの本でも昨日のお話でも強く主張されてたところだった
GitHubが(特に弊社で使用しているStashと比べて)面白いなあと思ったこと
- : って入れると絵文字の補完機能がある。円滑で素敵なコミュニケーションに
- ブランチ絵デフォで見れる
- "fix #24"とかcommitコメントに書くと勝手にIssueをcloseしてくれる(ただこの機能はぶっちゃけいらないw)
- Pull Requestでチェックボックスのタスクリストかける
- hubコマンドが長くなりがちなgitのコマンド簡略化してくれて便利
このレビューが終わったら1杯引っ掛けようやって気持ちをここに

やりたいなと思ったこと
- WIP Pull Request (Work In Progress Pull Request)
- [WIP]*** function addition みたいに、Pull Requestの先頭に[WIP]ってつけることで、そのコードがまだ開発中だよってことを表す
- コードが完成してからでなく開発中の時点でPull Requestを送っておく
- そうすることでいきなり大量のソースをレビューになってから見ることはなくなるし、開発中にPull Request上で議論することも出来る
- commit単位を小さく。あ、ついでにここも治そうっていうのがあったら、それはcommitを分ける!
- Pull Requestでレビューする人から見て、このためのにここを直したっていうのがわかりやすくなる
この2点が簡単に取り入れられそうで、効果もありそうなので、周りに広めていきたい
Pull Requestは今でも使ってるものの、「レビューは時間あるときね」「見る時間ないから自分たちでレビューしておいて」みたいなレビューに対する障壁はまだまだ感じているので、薄くなっていくといいなあ
本を通して
ネタバレになっちゃいますが、はじめてのPull Requestの練習ということで、
この本の感想ページがかかれたリポジトリを実際にforkしてきてにPull Request->Webページに反映させるという企画があって、
それがすごいオープンソースな感じで感動した。ほんとGitHubだから出来る@naoya_ito さんもTwitterで言っていましたが、単なるgitとgithub利用方法だけでなく、かなり活用方法に触れてたのが良かった。特に9章の開発フローのところはすごく参考になった
以上、流し読みですがスピード感想でした。
これからもっとじっくり読んで咀嚼していきたいと思います。
P.S.
Ship It Squirrel and the Update the Plan Elephant - Geoffrey Wiseman

結局なんでリスがShip itなのか謎。。。リスのように軽快に開発すべしってことなのでしょうか。
誰か教えてください